はじめに
このブログはGatubyJSで構築してますが、Googleタグマネージャーを実装した際の備忘録として記録しました。GatubyJSでGoogleタグマネージャーを入れる際の参考にしてもらえればと思います。
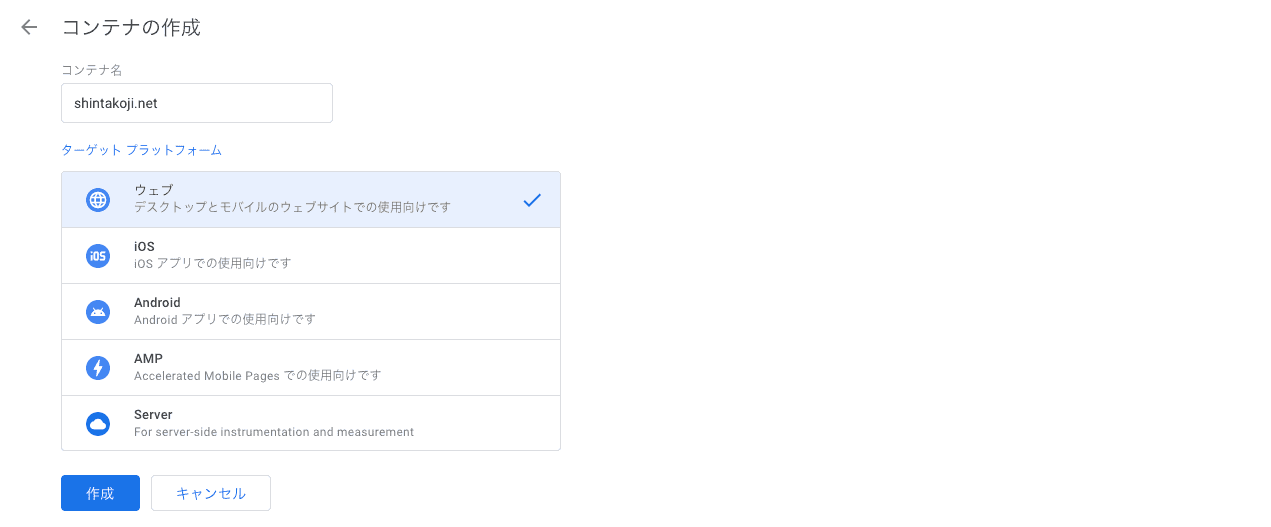
Googleタグマネージャーのコンテナの作成
Googleタグマネージャーからコンテナを作成します。
プラグインのインストール
gatsby-plugin-google-tagmanagerというプラグインをインストールします。
$npm install gatsby-plugin-google-tagmanager
プラグインの設定
続いてエディタを開いてgatsby-config.jsにプラグインの設定を追記します。
gatsby-config.js
plugins: [
{
resolve: "gatsby-plugin-google-tagmanager",
options: {
id: "YOUR_GOOGLE_TAGMANAGER_ID",
includeInDevelopment: false,
defaultDataLayer: { platform: "gatsby" },
},
},
]YOUR_GOOGLE_TAGMANAGER_IDは設定するGoogleタグマネージャーのIDを記載しましょう。
Googleタグマネージャーの動作確認
GoogleタグアシスタントをインストールすることでchoromeのブラウザからGoogleタグマネージャーの動作確認をすることができます。該当のページで、設置したタグマネージャーIDと一致するものが緑色マークであれば正常に設置できてます。